Overview
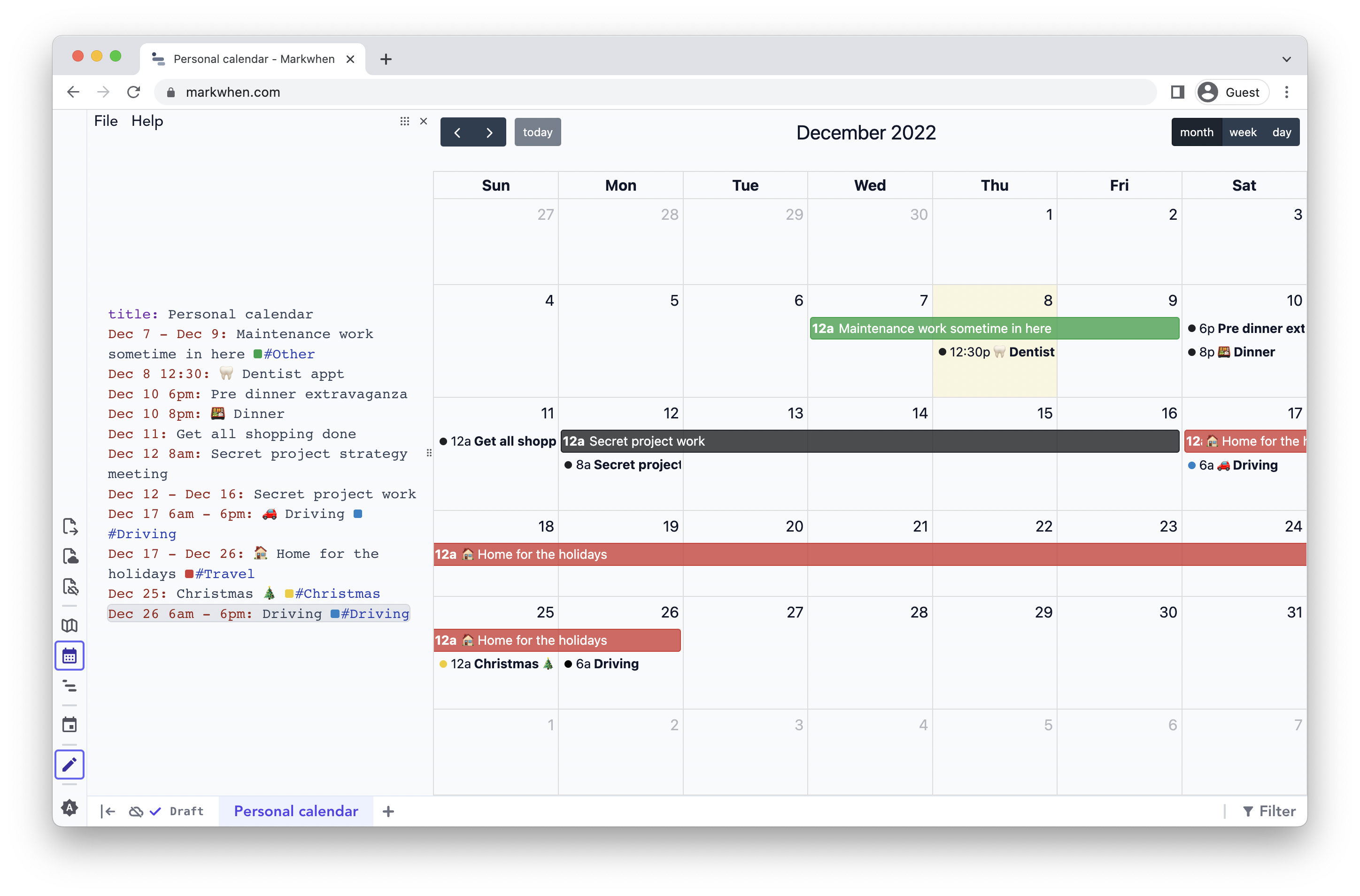
Markwhen is a text-to-timeline tool. You write markdown-ish text and it gets converted into a nice looking cascading timeline or other visualizations.
Use the editor at markwhen.com.
View example timeline that uses all of markwhen's features.

Read more about markwhen's syntax, the parser, or visualizations.
